Graphic Design How to Choose Color Scheme
The 28 best tools for choosing a colour scheme
The web is absolutely chock-full of colour scheme tools that promise to help you reach colour nirvana. Not all tools are created the same, though, and many are no more than basic rip-offs of the more popular or useful offerings.
So to make things easier, we've rounded up some of the best tools for choosing colour schemes available today. They'll help save you having to sort the wheat from the chaff and enter colour heaven...
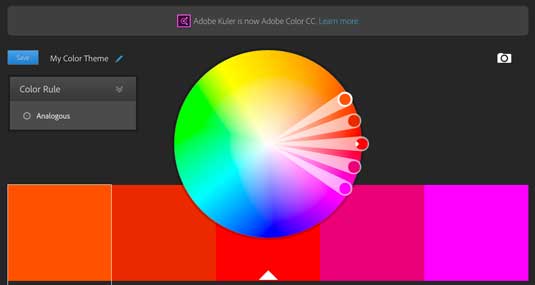
01. Adobe Colour CC

You may know it by its previous name, Adobe Kuler. But Adobe has recently renamed this popular app, which over the years has graduated from a simple web-based colour tool to a fully fledged theme generation and sharing resource, as Adobe Colour CC.
Its essential nature has not changed, however: Colour CC lets you try out, create and save various colour schemes, each of which consists of a set of five colours. It is available in browser-hosted variants, and in desktop versions. If you're using the desktop version you can export a colour scheme straight into Photoshop, Illustrator and InDesign.
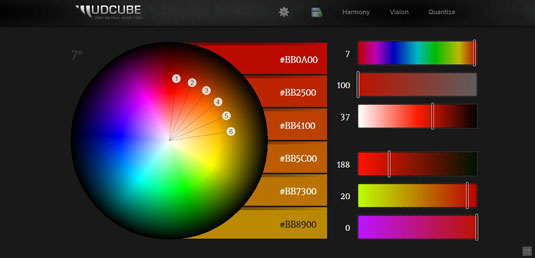
02. Mudcube Colour Sphere

The Mudcube Colour Sphere is a handy little colour resource for designers in that it not only provides the hex numbers for each colour; it also helps you to build up a colour scheme from one chosen shade. If you're unsure what colour scheme you should be going for, Mudcube provides a selection of themes from a drop-down menu.
03. Check my Colours

This web designer's tool 'Check my Colours' is designed to check foreground and background colour combinations of all DOM elements, to determine if they provide sufficient contrast when viewed by someone having colour deficits. All the tests are based on the algorithms suggested by the World Wide Web Consortium (W3C). It was created by web designer Giovanni Scala.
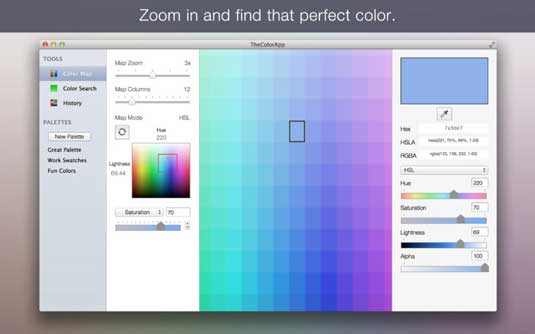
04. The Color App

iOS tool The Color App aims to make finding colours much easier, with a large grid of colours so you can utilize your full screen. It also enables you to sample colours, find out the RGB, Hex and HSLA values and create palettes of colours to see how they work together.
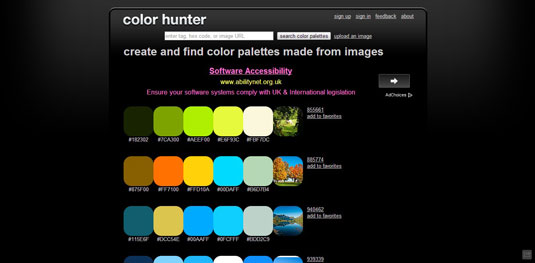
05. Color Hunter

Although Color Hunter may not look like much at first glance, it's actually a really useful colour tool if you can't find a particular colour. Find an image that you like the look of and then enter it into Color Hunter; the tool will then create a colour palette from your chosen image. It's a great way to create your own colour theme.
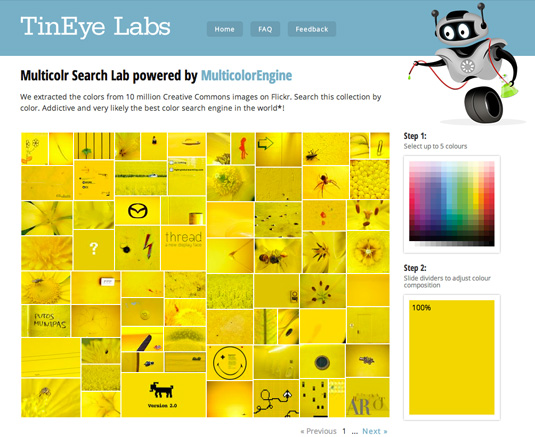
06. TinEye

This website uses a database of 10 million Creative Commons images harvested from Flickr to let you explore colour combinations. It's probably the fastest way to get free images in the perfect colour combination, and it's also just a fascinating and intuitively designed tool that's a pleasure to use.
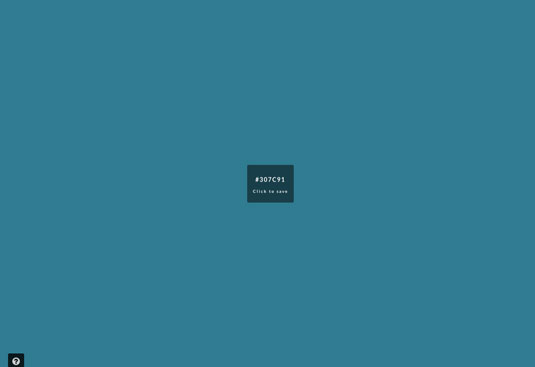
07. Color

Color by HailPixel is a handy little web app if you're a bit of a perfectionist when it comes to getting the colour just right. Hover your mouse anywhere across the screen to nail down your chosen colour, scroll to set your saturation, and the site will give you that all-important hex code for your projects. It's one of the easiest such tools we've ever used.
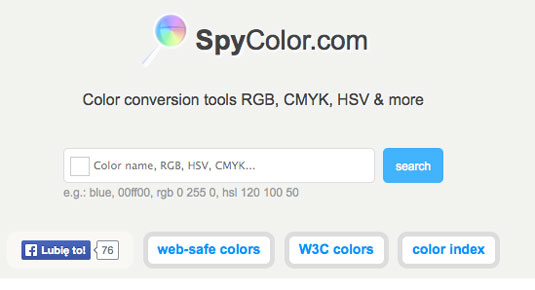
08. SpyColor.com

SpyColor.com is a free service that provides information about any colour, including conversions to many colour models (RGB, CMYK, and many more). A range of schemes – such as complementary, split-complementary, triadic, tetradic, five-tone, clash, analogous and monochromatic colours – can be found on each colour page.
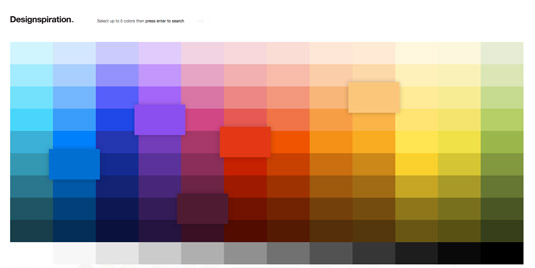
09. Designspiration

At Designspiration, you can select up to five hues from a useful full-page palette, which gives you the chance to really see what colors you're looking at. The site will then generate a display of all the images in its database with that colour combination. The hex numbers are prominently displayed, and you can click on them individually. Images can be saved to your collections on the site.
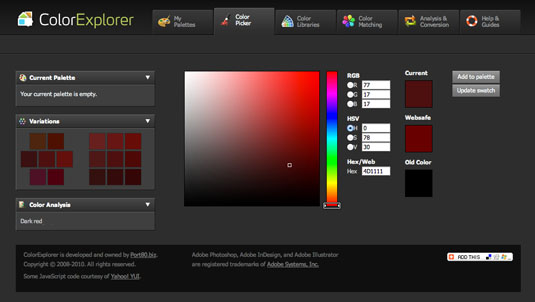
10. ColorExplorer

This is possibly one of the most in-depth tools available on the web, offering a wide range of tools to design, customize and analyze your colour palettes. There are, for example, tools that can help you determine the WCAG validity of your colour choices, conversion tools to help you move between different systems, as well as a whole suite of picker and palette generation tools.
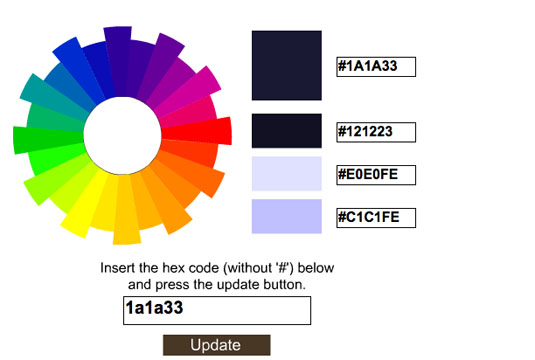
11. Hex Color Scheme Generator

A handy little tool for generating colours that will work in combination with an existing colour reference you have. Simply paste in a hexadecimal colour value, and the tool will return a set of pleasing colours that can be used with your base colour and feel like a deliberate theme decision.
12. COLOURlovers

COLOURlovers is a community designed around the sharing and appreciation of colours, palettes and patterns. It's a bit like a Pinterest board for colour, and provides a ready source of inspiration in the palettes shared by its users. A great tool if you're a colour aficionado, and like to share your passion.
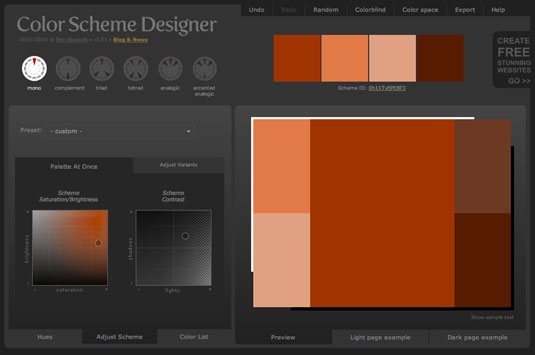
13. Color Scheme Designer

This online tool provides a similar output to Adobe Kuler, but has some interesting ways of generating colour themes by allowing you to select from the scheme brightness/saturation, and contrast rather than selecting the individual colours that make up the scheme. A range of standard mathematical scheme methods are available including mono, triad, tetrad and analogic.
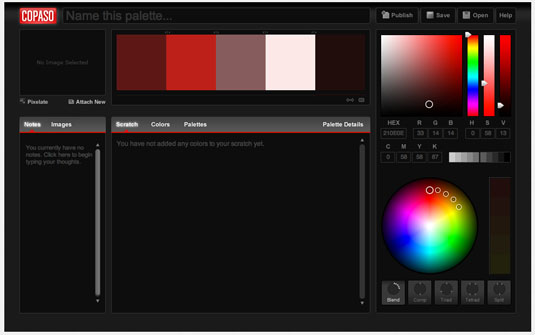
14. COPASO

One of the tools within the COLOURlovers site, COPASO is worth highlighting individually as a great all-in-one solution to generating palettes. It offers a full range of colour selection tools within a simple interface, including the ability to add notes to your palettes, upload images, enter CMYK references directly and select from a range of different operations to build your colour scheme.
15. Colourmod

Colourmod is a desktop-based tool that allows you to choose a single colour from within your widget area, whether you're on a Mac with dashboard, or using Konfabulator on Windows. Not directly a colour palette tool as such, but nonetheless it offers a useful way to pick and identify a colour without having to launch a heavy-weight tool.
16. ColorZilla

This started out life as a Firefox plugin, but is now also available for Google's Chrome browser. ColorZilla is an extension that includes a raft of colour-related tools including a colour picker, eye-dropper, css gradient generator and palette browser.
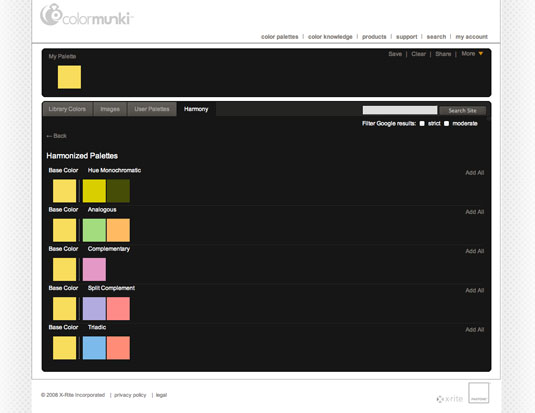
17. Colormunki

A useful online tool from the makers of the Colormunki colour calibration tool, this online offering allows you to create colour palettes from Pantone swatches using a number of different methodologies to generate pleasing combinations.
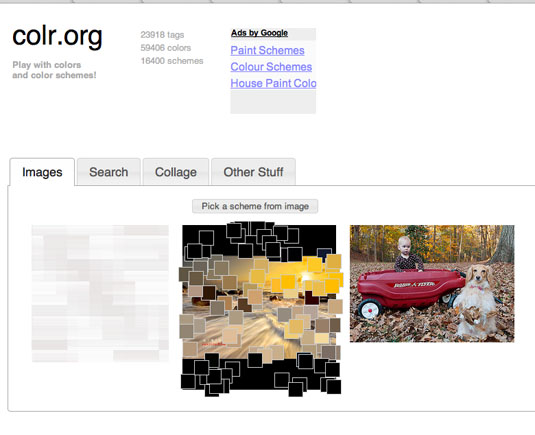
18. colr.org

This pared-down tool offers a unique insight into the colour-from-image analysis that is automated in other tools, allowing you to see the range of colours available within an image, and pick those that appeal to you to form the basis for a theme. Well worth a look, even if it's not quite as visually polished as some of the other tools available on the web.
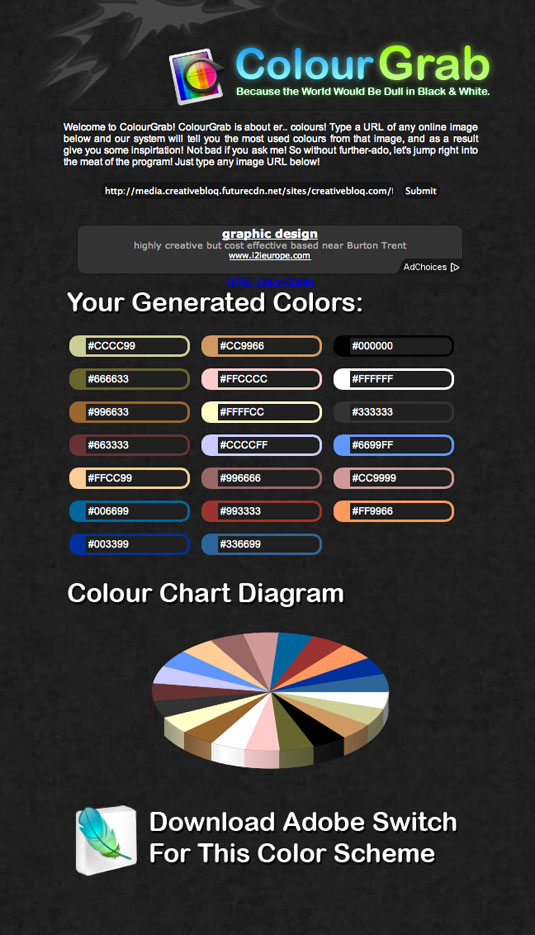
19. ColourGrab

This handy little tool creates a colour palette from any image on the web. Simply paste in the address of the image you'd like to analyze, and the site will grab the image, pull out the colours within it and generate a handy 3D pie chart showing colour usage throughout the image. Not so useful for creating traditional themes, but great for examining images and the colour distribution within them.
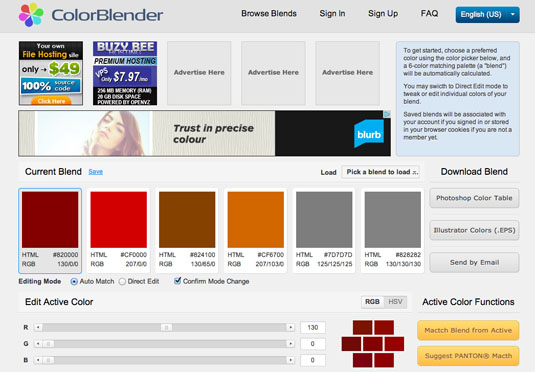
20. ColorBlender

One of the easiest tools available, this website allows you to grab a swatch, adjust the colour and watch in real-time as it generates a set of five colours that work in combination. The palettes can be downloaded directly to Photoshop, or to Illustrator in the form of an EPS file.
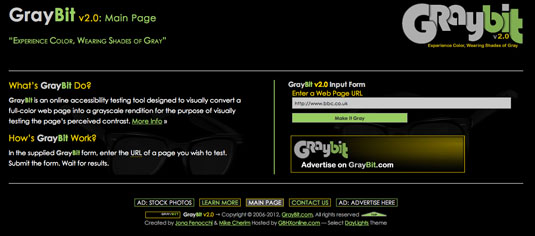
21. GrayBit

This handy tool won't help you choose a colour theme directly, but it will help you analyze your site (or someone else's) to see what your site looks like rendered in greyscale. This is useful for checking that you've achieved sufficient contrast in your colour palette to meet accessibility guidelines, and regulatory compliance.
22. COLRD

This colourful tool acts as a great source of inspiration by sharing colour palettes generated by its users, as well as patterns, gradients and images. A visual feast for the eyes, it's not a simple generation tool, but it worth a visit to find some happy discoveries.
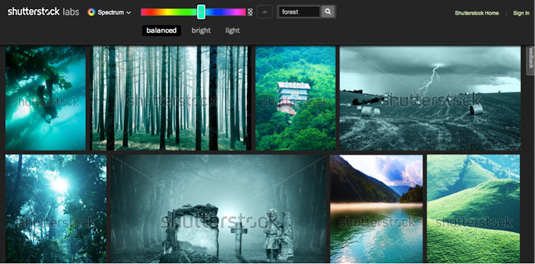
23. Shutterstock Spectrum

Sometimes the best way of seeing if a colour scheme will work is via a selection of stock images. All the main stock image libraries offer this kind of tool, but Shutterstock Spectrum has a particularly nice interface because the images are displayed on such a large scale. After using the slider to determine your colour search, you can further specify a keyword that determines the subject matter with impressive accuracy. An intriguing option allows you to filter images by their colour balance and brightness.
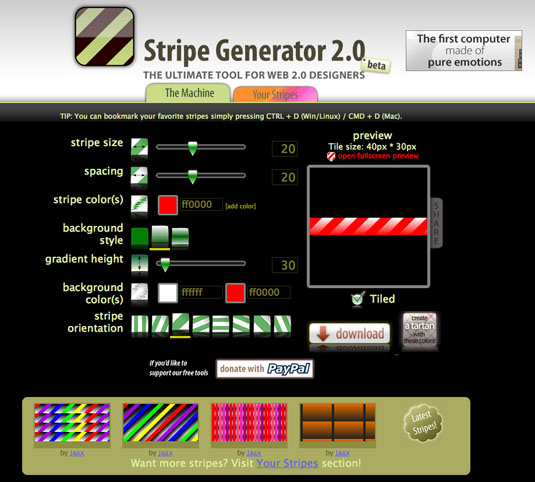
24. Stripe Generator 2.0

Billed as the "ultimate tool for web 2.0 designers", you might think this tool has had its day (even if it's all tongue in cheek). Regardless, it's a useful way to generate pleasing colour combinations, and to generate eye-popping patterns at the same time!
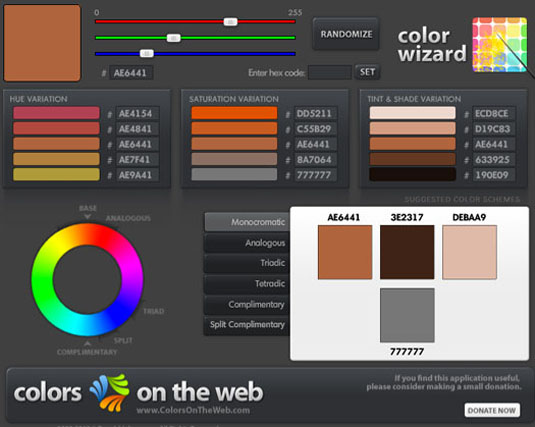
25. Colors on the Web

Colors on the Web accepts a single colour in hexadecimal or RGB, and outputs a set of schemes based on different mathematical equations, similar to Kuler. This won't work on iPad or iPhone though as it uses Flash to power the schemer.
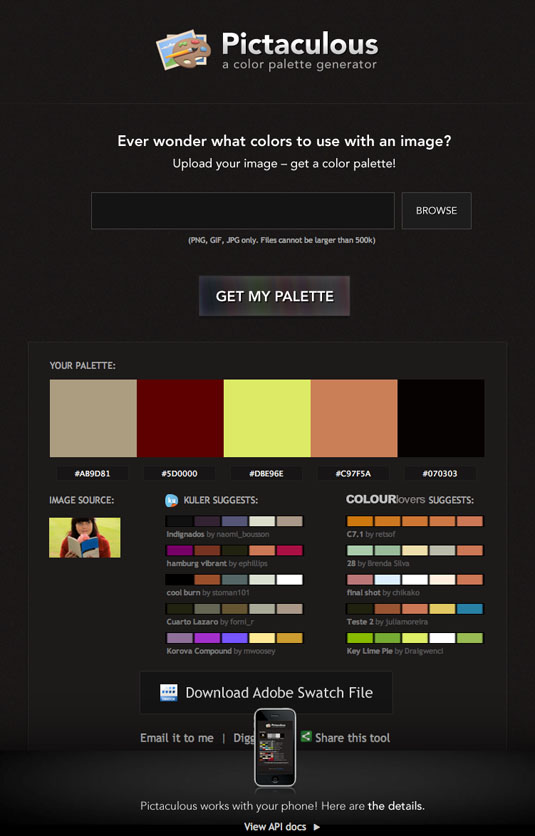
26. Pictaculous

This excellent tool from the makers of MailChimp allows you to upload an image and generate a colour scheme from the colours within. It integrates with some of the other tools featured in our list, bringing you results from Kuler and Colourlovers simultaneously. There's also a handy Adobe Swatch download for your theme, making it a quick and easy way to grab the colours you need to complement a photo.
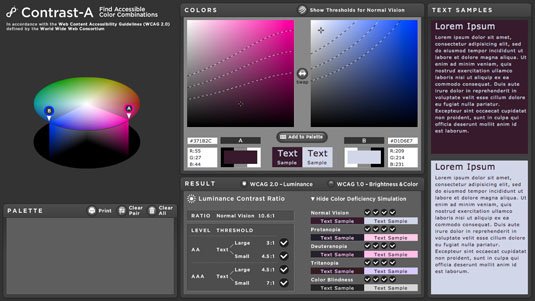
27. Contrast-A

This is a somewhat unusual colour scheming tool, in that it's designed to help ensure you create WCAG-compliant colour schemes by allowing you to preview levels of contrast, and simulate colour blindness, reduced vision and clinical blindness. There is also an invaluable set of links to guidelines (in much more user-friendly terms than the specification document itself).
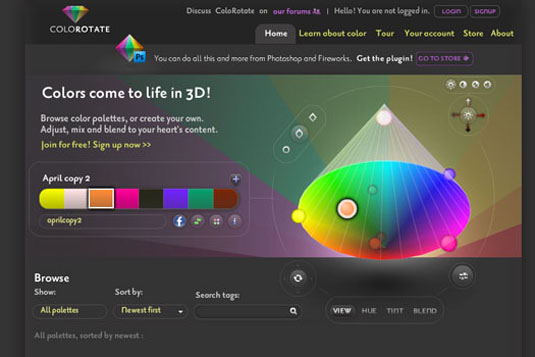
28. ColoRotate

Offering similar functionality to Kuler, but with a nice 3D visualisation of the colour wheels, and the ability to generate more than five colours in a single scheme, ColoRotate can also be integrated directly into some Creative Suite applications, and offers a nice alternative to Adobe's own offering. This tool is also available as an iPad app, offering a nice integration with Photoshop where it can act as a 'colour console'.
Words: Sam Hampton-Smith
Do you know about a great colour scheme tool we've missed? Let us know about it in the comments!
Related articles
Graphic Design How to Choose Color Scheme
Source: https://www.creativebloq.com/colour/tools-colour-schemes-12121430
0 Response to "Graphic Design How to Choose Color Scheme"
Post a Comment