When Giving a List of Fonts
If you're dipping a toe into the wide world of typography, it probably seems a bit overwhelming. More than almost any other design chemical element, fonts deliver both message and feeling to your viewer most instantaneously, and so it'south actually important to option the right type of font.

There are at present thousands upon thousands of fonts in a various range of styles that are easily available at the click of your mouse. Merely it's harder than ever to know if you lot're choosing the correct font type for your project or composition. Read on to learn how to make the correct selection past understanding the unlike types of fonts and what kinds of projects they suit best.
The anatomy of fonts
—
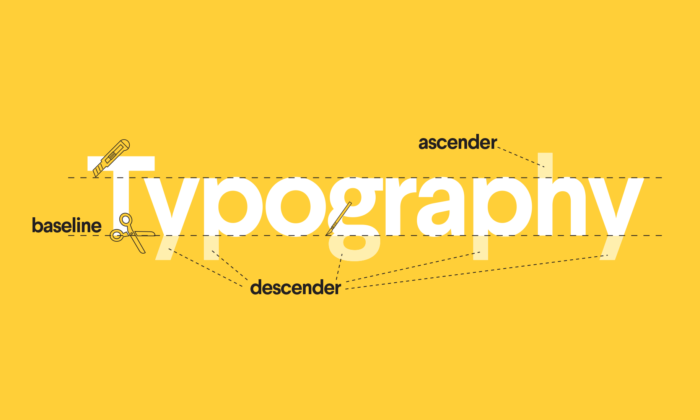
Before we delve into the world of fonts types and font styles, information technology tin be helpful to empathise a few things about the anatomy of type. All fonts sit down on an invisible plane chosen a baseline—think of it every bit the blueish lines on your loose foliage paper—and take an invisible center line called a mean line.

The cap height is the top plane of a uppercase, like the straight line on the top of a upper-case letter T. The cantankerous bar is the line in the center that crosses a capital H or A. Some letters, like a lowercase h or b have what'south called an ascender, a line that crosses higher up the mean line. Others have descenders, which—yous guessed it!—drop below the baseline. Classic descenders are the little loop on a lowercase g or the lower half of a y.
All letterforms have these basic parts, only their thickness (known as "weight"), shape and superlative all influence what "family unit" or blazon of font they fall into.
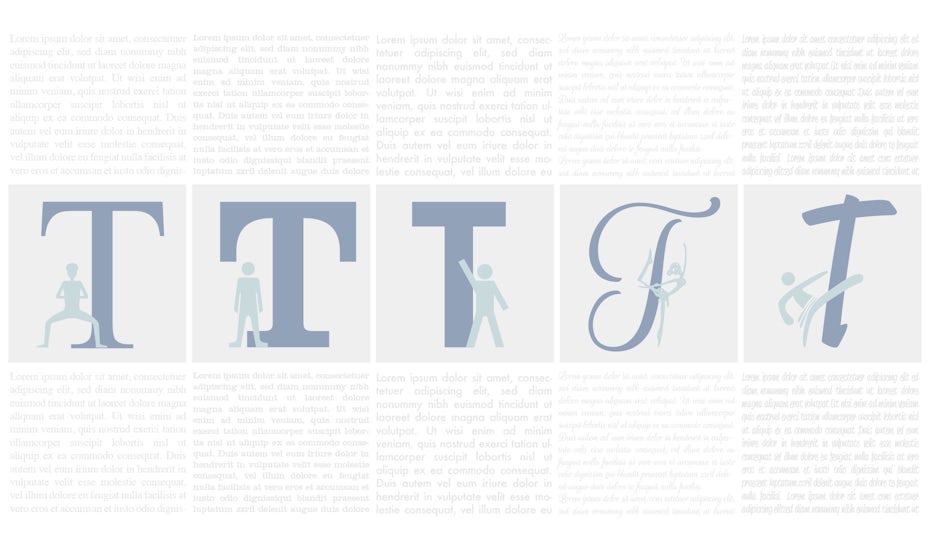
Run into the gang: the five types of fonts
—
Serif fonts

Serif fonts are the most classic, original fonts. They are named for the little feet at the pinnacle and bottom of the letterforms. Serifs date back to the Romans who flared their brushstrokes out at the peak and bottom, creating what we at present know every bit serifs. Serif typefaces came into vogue in the 15th century and held court for three hundred years. Even within this one designation, there are tons of smaller classifications (Onetime Fashion, Classical, Neo-Classical, Transitional, to name a few). While a casual observer might lump them all together, a blazon geek can explain that subtle differences between the weight, ascender heights, and shape of the actual serif give you clues to what era it was created in.
For the not-blazon geeks, here's what you need to know: serif fonts are ubiquitous in our twenty-four hours to day life in nearly every book we read or document we open up (hey there, Times New Roman). They are go-tos for logos and print copy and are mostly considered to be the nigh trusted (or conservative) fonts on the planet. Our eyes love them for everything from curt titles to long pages of text.
Slab serif fonts


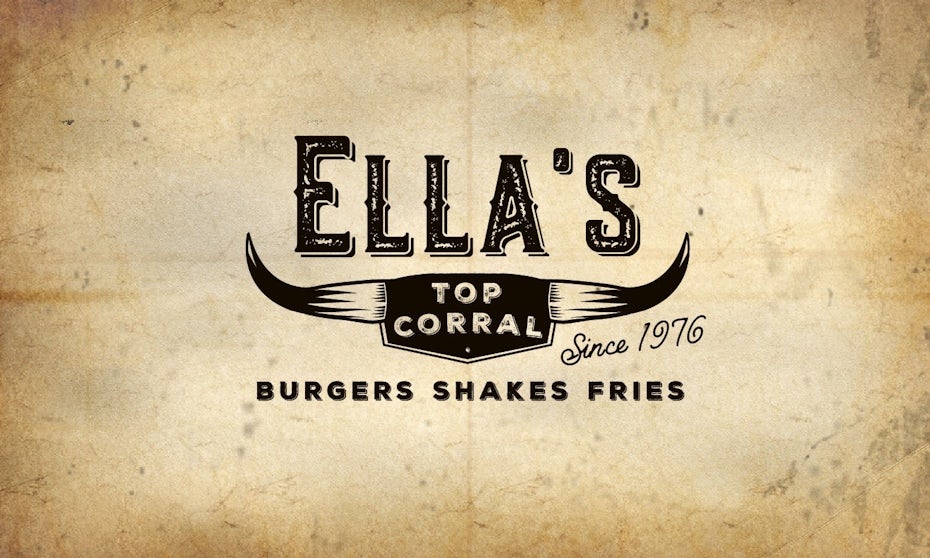
Slab serifs are the fonts with the most impressive, large serifs. They are the louder cousins of the archetype, quiet serifs, that rose to prominence in the billboards, posters, and pamphlets of the 19th century, designed to yell their message from a good distance. Later they evolved into some more genteel forms similar the always-popular Clarendon, that could work for longer paragraphs of text.
Slabs about always bring a vintage vibe to a design and they have a rugged athleticism that tin't exist denied. The classic forms piece of work incredibly well for any brand relating to the outdoors and the more refined modern versions always feel a little artsy—probably because almost every typewriter font is a slab serif.
Sans serif fonts


Sans serifs are fonts that lack the little serifed anxiety. They started popping upwardly in the mid-19th century but truly hit the big time in what's known every bit the "Modern" era, in the twenties and thirties. They were considered new and flashy, like shorter skirts and the Charleston dance craze. (Fun fact: y'all will still see sans serifs with the word "grotesque" in their name owing to people thinking they were crass and only good for ad.) In the mid-century High german designers ran abroad with the footless forms and created some of the fonts that remain popular and iconic to this day, like Futura and Helvetica.
Sans serifs are nonetheless considered the most economic, efficient, clean and modern choice. They are as well readable at a large range of sizes and their less-detailed shapes have lent themselves incredibly well to digital screens. Sans serifs are bold and a little snobby—while they work well for long paragraphs text they have ever shone in larger uses like headlines and logos.
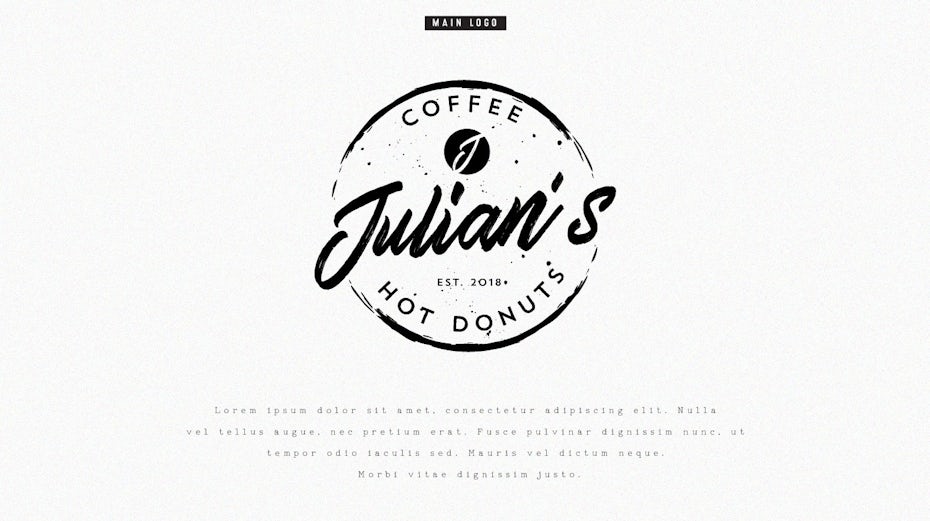
Script fonts

Script fonts are those that mimic cursive handwriting. They are separated into two categories, reminiscent of a party invitation: formal and coincidental. Formal scripts, as the proper name implies, are the very fanciest scripts. They evoke the incredible handwriting of masters of the 17th and 18th century. They are immediately recognizable for their over the top curls and flourishes that extend from the serif, known every bit swashes. These are to exist handled with intendance. Using them for extended amounts of copy can lead to your blueprint resembling the Announcement of Independence. That said—they volition never get out of style for nuptials invitations, romance book covers, and any blueprint that wants to feel more historical.
Casual scripts adult in the twentieth century and resemble less the work of calligraphers and more of sign painters. These scripts have far less swashes and are more legible. The work well for anything with a more casual, homespun experience including logos, posters, and pamphlets, and tend to feel timeless.
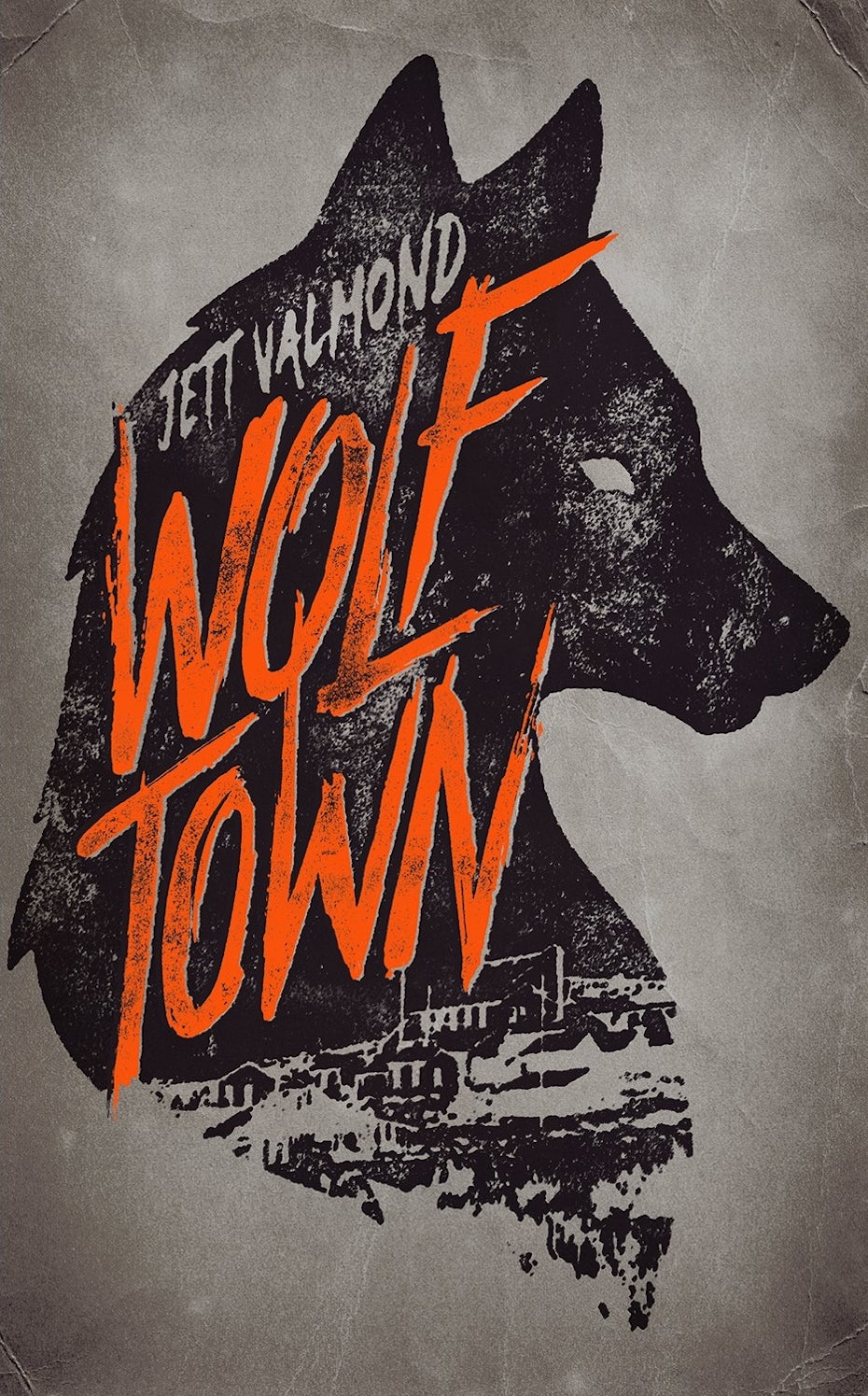
Handwritten fonts

Different from formal or casual scripts, handwritten fonts were difficult to notice fifty-fifty x years ago. Handwritten fonts oftentimes lack the structure and definition of the letterforms in a traditional script, instead mimicking the loop and menstruum of natural handwriting. They might too exist technically sans serif and resemble your dad's all-capital letter messages in a birthday bill of fare. The sheer range makes handwritten fonts hard to draw but the recent explosion of bachelor forms is exciting to lookout.
They piece of work really well for book covers and posters and are inescapable in logo design, as they bring a artistic, unique touch that almost all small businesses want to capture. (One note of caution: evaluate handwritten fonts carefully before purchasing them. Sometimes in the rush to brand a truly distinct typeface, shortcuts are taken. A fun font is great for headlines but sometimes they lack the full range of letterforms and punctuation.)
Tips for combining types of fonts
—

Peanut butter and jelly. The cyberspace and cats. Some things are just meant to get together. Fonts are no different. A quick search brings up a myriad of specific suggestions for combining different types of fonts, using like shooting fish in a barrel to notice fonts that are already on your computer too equally ones yous may have to seek out. Some general guidelines: similar in all facets of design, contrast is key. You can't beat an all-caps sans serif and an italic serif. The lightness of the italic balances the heavy, night weight of the sans. Sometimes it'due south non fifty-fifty an effect of pairing fonts from dissimilar families—most sans serif families accept a range of weights and spacings so 1 font can exist used in a variety of different ways in the aforementioned design. Condensed and heavy for a headline, regular lite for body copy. Never underestimate how versatile a single blazon of font can be.
All-time fonts for the screen versus the folio

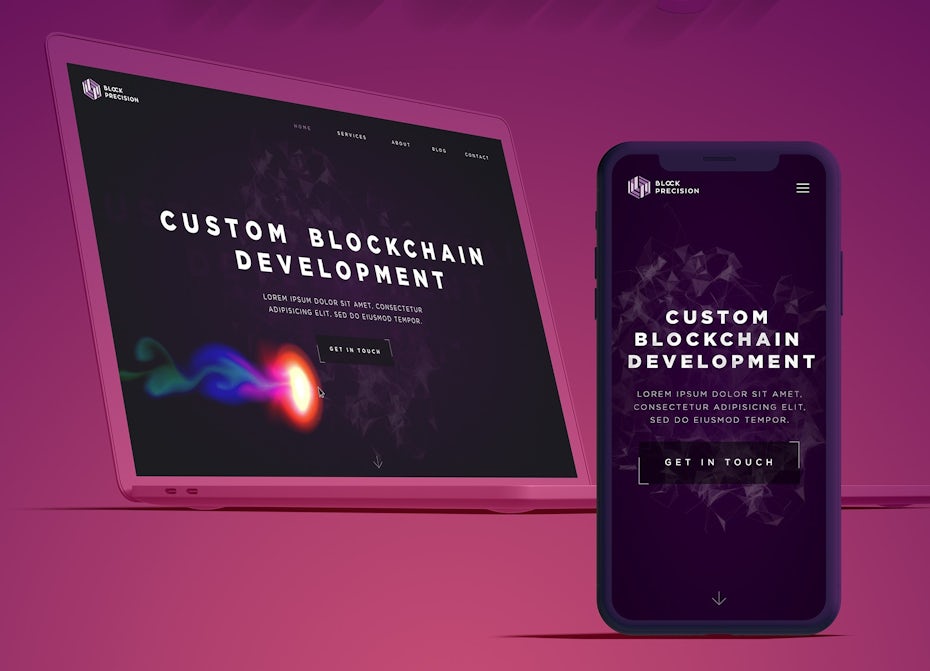
As noted above, sans serifs have boomed in popularity due to the rising importance of digital design. Merely no matter the family, all fonts intended for digital employ are tweaked to heighten readability and performance onscreen across a variety of formats. This means less eye strain and fatigue for the person engaging with your design. If yous're a web designer that's incredibly important.
On the other hand, many web fonts are custom congenital for websites to take full advantage of the design potential unique to digital interfaces and don't even include a corresponding desktop-use font. That's why it's essential to think carefully about your font choices if you're planning on transitioning web design to printed marketing materials.
Think well-nigh the era

The most important piece of communication when information technology comes to choosing font styles is to always think about fourth dimension. As explained higher up, each blazon style carries particular baggage with information technology, tied to when it originated and grew in popularity. Thinking nigh the time period the font evokes is a great shortcut to the selection of the right blazon of font: a Victorian tinged calligraphic script is simply a bad pick for a web blueprint visitor. While a sci-fi feeling geometric sans serif might not work well for a gardening company.
Dot the i's and cantankerous the t'due south
—
At present that yous know the unlike types of fonts, you'll be able to take your design to the next level. And because the best pieces of advice are ofttimes the cheesiest: have fun and experiment! Sometimes a combination of 2 fonts volition create a limerick that is more the sum of its parts and other times a font you never call back will work is the answer to all your pattern issues. And remember, even the almost seasoned designer will try multiple font styles and font combinations before finding the correct 1. Familiarize yourself with the rules of font types so you can take risks and make your adjacent typographic project truly shine!
Need a typography expert for your next design project?
The perfect designer is waiting for y'all right here.
Source: https://99designs.com/blog/tips/types-of-fonts/
0 Response to "When Giving a List of Fonts"
Post a Comment